Miso
A web application to compare prices and nutritional values of food across different supermarkets, making healthier and more economical purchasing decisions easier.


A web application to compare prices and nutritional values of food across different supermarkets, making healthier and more economical purchasing decisions easier.



The analysis revealed that users need a tool to compare prices between supermarkets and evaluate the nutritional quality of food. The research showed that 78% of users consult multiple websites before purchasing, and 65% consider it important to know the nutritional value.
I developed a minimalist visual identity with soft green as the main color, conveying freshness and health. Avenir Next typography adds modernity and readability. Components include product cards, comparison tables, and forms, maintaining visual consistency throughout the application.


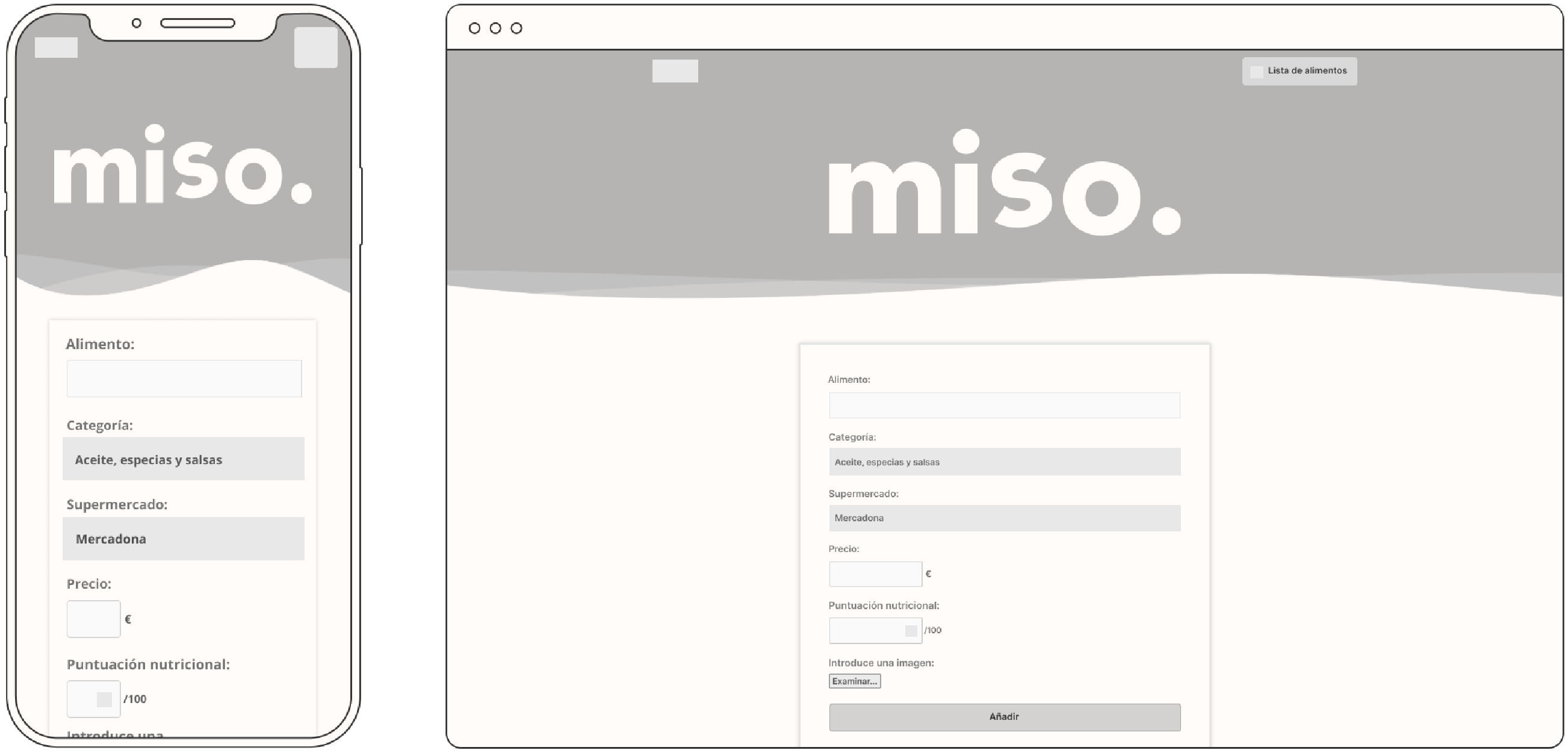
The wireframes were designed to offer an intuitive and functional structure, prioritizing the visualization of comparative data. Two main views were developed: a table for quick comparison and individual cards for mobile devices, ensuring smooth navigation and easy access to information.
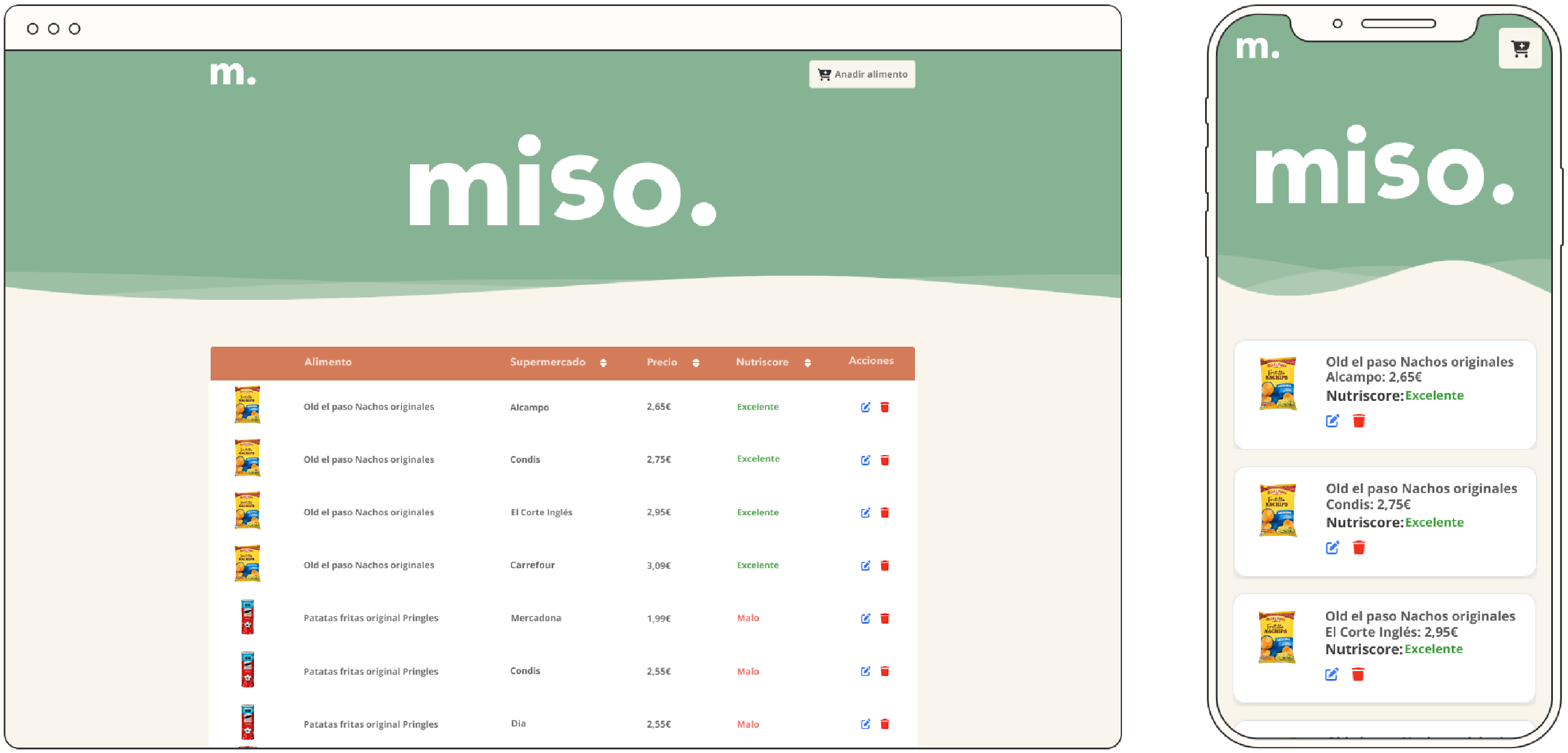
The interactive prototype implements a color-based nutritional classification system, facilitating quick interpretation. It incorporates sorting functionalities by price and nutritional value, as well as a filtering system by categories and supermarkets to optimize search.


The implementation uses PHP for the backend, managing data through JSON. The frontend employs CSS Grid and Flexbox for a responsive layout. I integrated features such as dynamic sorting, a nutritional scoring system, and image management, optimizing performance across different devices.
The application successfully achieves its goal of facilitating the comparison of food products. The responsive design and intuitive interface provide a seamless experience on any device. Users highlight the usefulness of the nutritional scoring system.